前言
2020 秋天,我將用 30 天的時間,來嘗試回答和網路前端開發相關的 30 個問題。30 天無法一網打盡浩瀚的前端知識,有些問題可能對有些讀者來說相對簡單,不過期待這趟旅程,能幫助自己、也幫助讀者打開不同的知識大門。有興趣的話,跟著我一起探索吧!
在上一篇的文章當中,我們提到瀏覽器將文件轉換成 DOM 與 CSSOM 之後,並整合成 Render tree,不過到目前為止,我們只有樹狀資料的結構,接下來要怎麼將這些資料呈現在畫面上呢?
接下來,會陸續經過幾個步驟,將原本的資料,「畫」在畫面上,就類似於畫家把心中的畫面繪製在畫布上的過程一樣。
首先,瀏覽器要先決定什麼東西該出現在什麼位置,也就是決定整個畫面的 layout。
如果還記得我們先前提過的 "Formatting context",其實就是在決定 HTML 元素該出現在什麼位置。除了常見的 Block Formation Context (BFC) 之外,還有 inline, grid, flex 等不同的元素排列方式。
另一方面,還要計算不同的 position 元素位置,以及 ::before, ::after 等偽元素的位置。以及所有元素的大小與形狀。
這個步驟完成之後,會產生出一個 layout tree。
在知道所有元素在二維平面上的位置、大小、形狀之後,其實還無法正式作畫,因為可能有許多元素是在同一個位置上交疊在一起,所以下一步,要計算出誰應該出現在前面,誰應該出現在後面。而被擋住的部分,其實也就不用真的畫出來了。
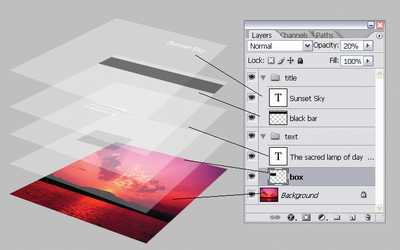
這個概念,其實就跟先前提到的 z-index 與 stacking context 很有關係,也就是決定什麼元素應該要在最上層、更接近使用者的眼睛。在繪圖的情境上,就是決定「圖層」的概念。

在 layout tree 產出之後,瀏覽器會再次走過這個 layout tree,然後開始計算繪製的順序。這個步驟結束之後,就會產生一個 layer tree 供後續使用。
「建立 layout」和「決定繪製順序」這兩件事很重要,也很消耗瀏覽器的效能。我們可能都會聽過 "reflow" 和 "repaint",其實談的就是瀏覽器在第一次渲染完頁面之後,因為使用者的請求或互動,導致需要「再次」建立 layout (reflow) 與繪製 (repaint) 畫面的狀況。
若要提升前端效能,在處理與使用者的互動時,需要盡可能避免 "reflow" 和 "repaint" 的狀況發生。關於 reflow 和 repaint 的細節,可以參考前端三十|03. [CSS] Reflow 及 Repaint 是什麼?當中進一步的說明。
經過了這麼多的步驟,終於把 HTML, CSS, JavaScript 文件當中的資料,慢慢轉換成可以被繪製的內容了。現在,我們已經知道所有元素應該要出現的位置、大小,以及繪製的先後順序。最後一步,就是要把這些東西,真正的畫到使用者的螢幕上。
然而,通常一個網頁的畫面,會遠大於使用者的螢幕大小(可見範圍),也就是說,透過瀏覽器看到的網頁,通常只是網頁的一部分。所以,其實我們只要「畫出」使用者看得到的部分就好,當使用者滑動頁面時,瀏覽器就重新「畫出」新出現的部分就行。
過去瀏覽器會將所有 layers 一起處理,不過現在的瀏覽器會分別處理不同的 layers,也就是說當用者滑動頁面的時候,瀏覽器會重新計算不同的 layers 是否該在這時候出現,之後才繪製到螢幕上。
最後,瀏覽器當中的 renderer process 會呼叫 compositor thread,將畫面切分成一小塊一小塊的格子,這些格子比較正式的說法是 "raster"。電腦螢幕跟真正的畫布還是不一樣,電腦螢幕是由一個一個的 pixel 所組成的
所以瀏覽器會將「畫面」切分成不同的小格子 (raster),交由 GPU 計算出真正要呈現的畫面後,最後將再將這些小格子拼出使用者應該要看到的畫面。
花了六天的時間,一路從使用者輸入 URL、找到目標網站的 server,取得 HTTP response,到最後把畫面呈現在瀏覽器上。瀏覽器當中的細節相當的多,技術演進的速度也是相當的快,這裡無法深入研究每一個細節當中的內容,不過最基本的概念還是需要了解一下喔!
TD
Be curious as astronomer, think as physicist, hack as engineer, fight as baseball player"Life is like riding a bicycle. To keep your balance, you must keep moving."
